PDF Development
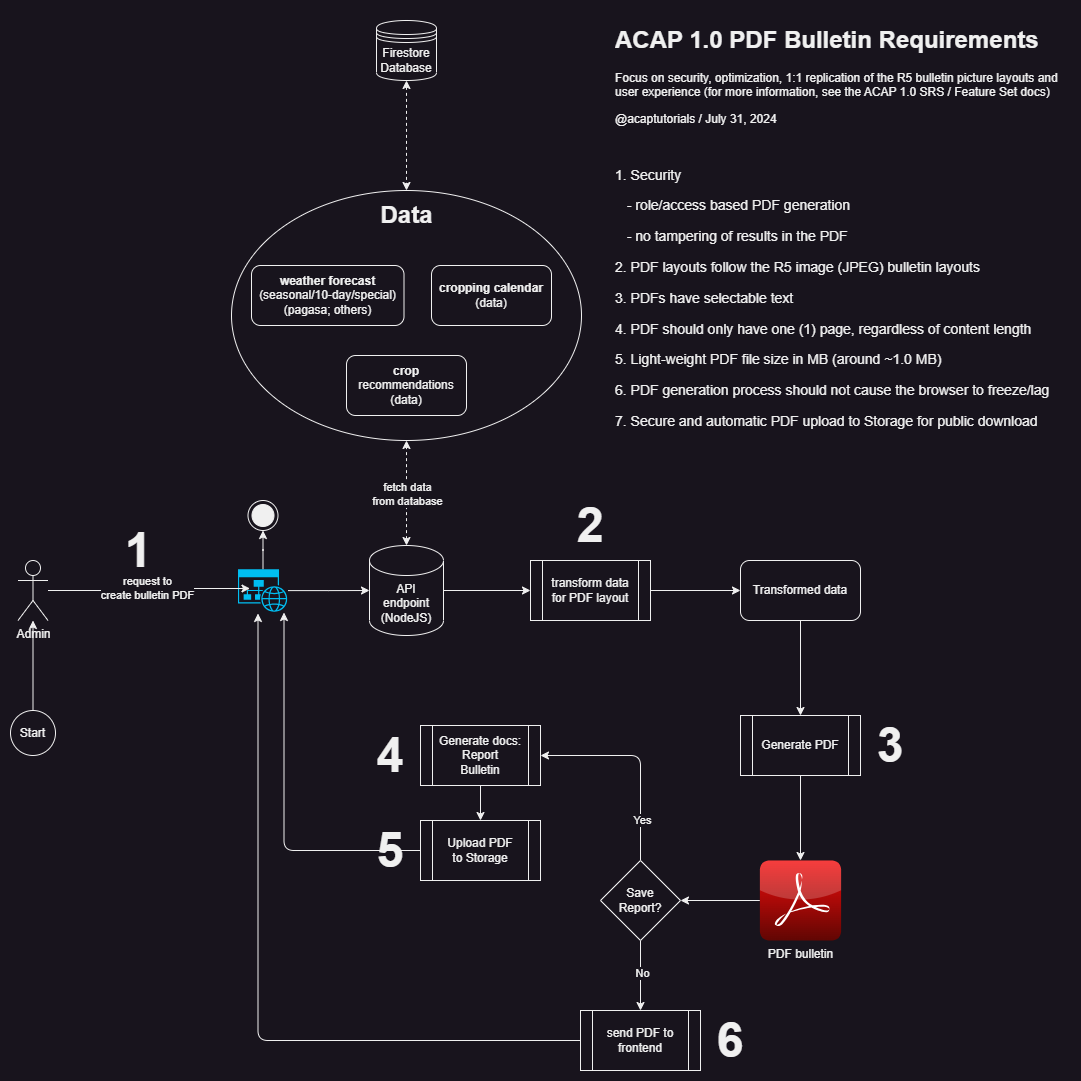
PDF Bulletin Process Flow
This is the process flow used by ACAP 1.0 for generating bulletin PDFs. Further enhancements or updates may use new processing flows and design, which should be documented here.

Development Requirements
- Yarn (opens in a new tab)
- Note: the project uses the classic stable version v1.22.22 (opens in a new tab)
- Installed with "npm install -g yarn"
- Gulp (opens in a new tab)
- Installed during dependencies installation
Libraries Used
- Puppeteer (opens in a new tab) v14.3.0
- EJS (opens in a new tab) v3.1.8
Main Flow
- Request bulletin PDF from API endpoint
- Backend (NodeJS)
- Fetch data from database
- Transform data
- Feed transformed data to the PDF generator scripts
- Render/upload PDF
- Return PDF/report
PDF Bulletin Development
The PDF development and technical approach were strongly influenced by the requirements, particularly the need to achieve a 1:1 layout consistency with the complex bulletin images (JPEG), and to contain all text in one (1) PDF page regardless of recommendations content length. This level of precision was challenging to attain using NodeJS-compatible programmable PDF generator libraries like React-pdf (opens in a new tab), pdfmake (opens in a new tab) or pdfkit (opens in a new tab).
Development Process
Install dependencies
- Go to the
/server/src/utils/pdf/livereloaddirectory. - Install dependencies using yarn,
"yarn install"
Run the development website
- Run
"yarn dev". Wait for index page to display - View the sample HTML sites (these translates to the PDF layout design)
- i.e. to view the 10-day HTML:
- Click the URL link: "10-Day Farm Weather Outlook and Advisory Bulletin"
Adjust the HTML layout design
- Create new or update existing vanilla HTML/CSS/JS files
- i.e., for 10-day PDF, edit the file:
/utils/pdf/livereload/public/tenday/index.html - Modify the
index.html,section-00.css(other CSS), ormain.jsfiles to create a simple HTML page that closely matches the reference bulletin image (JPEG). - View the updated HTML page, re-loaded with live reload in the web browser.
NOTE: Ensure that certain text content is placed within <div> elements with fixed width and fixed height to keep everything contained on a single PDF page.
Use CSS styles for printing
For guidance on how text and elements should be resized, refer to the "adjustText()" function in the /utils/pdf/livereload/public/tenday/main.js file
Update Assets
Add/delete new assets following the pattern (relative to the current directory, i.e., in /utils/pdf/livereload/public/tenday/)
- CSS/JS files
- Font files
- Picture files
💡
Use mid-resolution pictures ideally having small size in KB (kilobytes) but still looks neat in the PDF, to achieve optimized, small-size network-friendly PDF files for downloading
Update the EJS file
- Copy + paste updates in the HTML file to its EJS file counterpart
- i.e. for 10-day:
/utils/pdf/livereload/templates/pdf-tenday.ejs
Take note of the EJS syntax for new data arrays and variables Take note and adjust relative URL links to new or deleted pictures
Check the bulletin PDF script
- i.e., for 10-day PDF: open the file:
/utils/pdf/livereload/pdf-tenday.js - Update this file to sync or connect new PDF pictures, CSS, and JS files from the
/utils/pdf/livereload/public/tenday/directory - Note: The API endpoint script for creating 10-day bulletin calls this script from the controller file
/controllers/report/tenday.js
Check the API endpoint controller script
- i.e., for 10-day: open the file:
/server/src/controllers/report/tenday.js - Fetch / query and transform data required by the bulletin PDF script (#6) here
- Check and review how it uses puppeteer to create a PDF file, combining the EJS file and the vanilla CSS and JS files, returned by the
"tendayTemplatePDF()"function.
Trigger PDF preview
- Trigger PDF preview to view the new PDF layout from the frontend (i.e, Admin - Create 10-Day Bulletin PDF page)
- Observe the rendered PDF preview
Additional Notes
When creating new bulletin layouts that significantly differ from the existing ones, it's often best to start from scratch with new HTML, CSS, JavaScript, and EJS files. Consider the following guidelines:
- HTML Layout: Ensure the layout matches the reference image (JPEG).
- CSS Styles: Focus on styles optimized for printing and complements the single-page HTML layout.
- JavaScript Functions: Implement functions to control text height dynamically.
- EJS File: Fetch, transform, and render the necessary data
- Assets (Picture Files): Use mid-resolution picture files to optimize the final PDF file size
Sample bulletin (JPEG) Layouts
JPEG bulletin picture references (from DA RFO 5) and ACAP-generated bulletin PDFs
| Bulletin Type | JPEG Picture | JPEG Picture (mirror) | ACAP 1.0 PDF | ACAP 2.0 PDF | ACAP 2.1 PDF |
|---|---|---|---|---|---|
| Seasonal | link (opens in a new tab) | mirror (opens in a new tab) | acap-1.0-pdf (opens in a new tab) (single page) | acap-2.0-pdf (opens in a new tab) (multiple pages) | acap-2.1-pdf (opens in a new tab) |
| 10-Day | link (opens in a new tab) | mirror (opens in a new tab) | acap-1.0-pdf (opens in a new tab) | - | acap-2.1-pdf (opens in a new tab) |
| Special Weather Forecast | link (opens in a new tab) | mirror (opens in a new tab) | acap-1.0-pdf (opens in a new tab) | - | - |
| Special "General" Weather Forecast | - | - | - | acap-2.0-pdf (opens in a new tab) (outside PAR, no wind signal) | - |