Opengraph Settings
OpenGraph is a protocol used by websites to control how their content is displayed when shared on social media platforms and messaging apps.
This section contains notes on updating the thumbnail-like images that appears when sharing the ACAP website URLs in social media like Meta and Twitter.
ACAP only display OpenGraph images on its production website hosted at (GitHub Pages) https://acap-bicol.github.io (opens in a new tab) to differentiate between the development and production websites.

OpenGraph / Meta Description
- assets_dev.csv
- Open the
/server/src/scripts/data/assets_dev.csvfile. - Select the row whose
filenamecolumn is equals to"og_home".- Replace all
"Bicol"text with the new region name in it's description column.
- Replace all
OpenGraph Thumbnails
Create New OpenGraph Images
-
Take note of ACAP's public pages. These are pages which do not require login.
- Home Page -
/(index page) - ACAP Services -
/weather-services - Cropping Calendar -
/cropping-calendar-v2 - Seasonal / 10-Day Recommendations -
/agroclimatic-services - Bulletins PDF Download -
/bulletins - Sesaonal Bulletins PDF Download -
/bulletins/seasonal-outlook - 10-Day Bulletins PDF Download -
/bulletins/weather - Special Bulletins PDF Download -
/special-weather-forecast - Admin Login -
/admin/login - Superadmin Login -
/superadmin/login
- Home Page -
-
Create
1200 x 600pixel picture banners for each public page mentioned in step #1. -
(Optional) For reference, you can use ACAP's OpenGraph Photoshop PSD template to create new OpenGraph images. Press the (left) DOWNLOAD button to download the file.
-
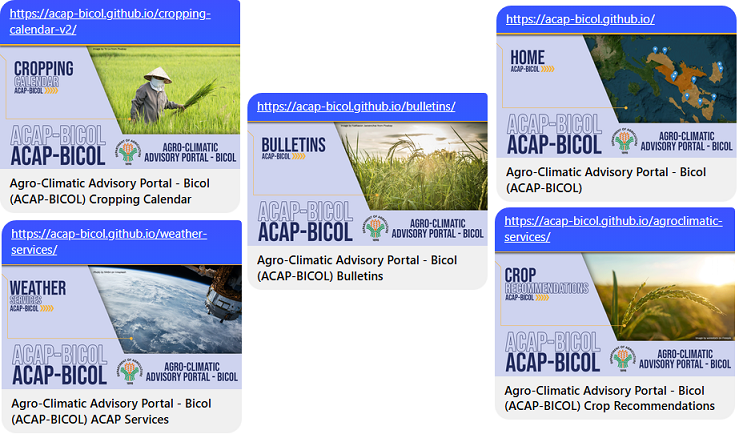
A total of ten (10) new thumbnail files should be created, continuing from step #2. Let us use the Region 6 OpenGraph images only as an example to have preview samples of different OpenGraph images for each public page aside from Region 5. Press the (left) DOWNLOAD button to download and view the picture files.
ℹ️These are only examples. Regions can and should use OpenGraph images that match and sync with their regions.
Upload the OpenGraph Images
-
Upload the ten (10) new OpenGraph to an online storage or hosting site, carrying on from Create New OpenGraph Images step #2. The online URLs of region-specific thumbnails should be publicly accessible after upload.
💡ACAP uploaded its OpenGraph images in Firebase Storage.
-
Take note of the images' online URL after upload.
Replace the OpenGraph URLs
- assets_dev.csv
-
Open and edit the
/server/src/scripts/data/assets_dev.csvCSV file, preferably with Microsoft Excel or other software for editing tabular data, showing a visual overview of tables and columns. -
Replace the URL values under the
url"CSV" column of the rows whosepagecolumn values are"og"and whosefilenamecolumn content starts with"og_"prefix with the new OpenGraph image URLs from Upload the OpenGraph Images - step #2⚠️Refer to the format, content, and structure of the
/server/src/scripts/data/assets_dev.csvCSV file when replacing values.filename page name public page route og_home Home Page /og_services ACAP Services /weather-servicesog_calendar Cropping Calendar /cropping-calendar-v2og_recommendations Seasonal / 10-Day Recommendations /agroclimatic-servicesog_bulletins Bulletins PDF Download /bulletinsog_bulletins_10day 10-Day Bulletins PDF Download /bulletins/weatherog_bulletins_seasonal Sesaonal Bulletins PDF Download /bulletins/seasonal-outlookog_bulletins_typhoon Special Bulletins PDF Download /special-weather-forecastog_admin Admin Login /admin/loginog_superadmin Superadmin Login /superadmin/login
Upload the New OpenGraph URLs
Upload the new OpenGraph URLs (in the assets_dev.csv CSV file) to the development and production Firestore database.
- Update the server
.envfile with the production Firebase variables:FIREBASE_SERVICE_ACCandFIREBASE_PRIVATE_KEY. - Run the server NPM script:
npm run seed:11_assets - Update the server
.envfile with the development Firebase variables:FIREBASE_SERVICE_ACCandFIREBASE_PRIVATE_KEY. - Re-run the NPM script on step #2.
- Deploy to the
productionenvironment (after deploying first to thedevelopmentenvironment since this is part of the deployment process) to view the updates on the live production site.
Confirm the New OpenGraph Images
-
Load the
productionwebsite on a browser tab after successfully deploying to the production environment on the Upload the New OpenGraph URLs - step #5. -
Inspect the web page elements by right-clicking on the page and then selecting the Inspect option.
-
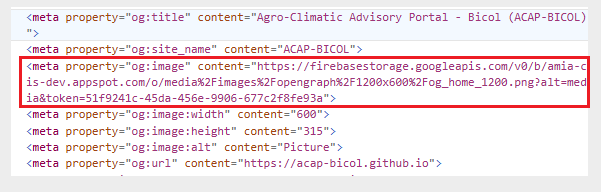
Look for the
<meta>propertyproperty="og:image"under the<head>tag. Itscontentattribute should contain the OpenGraph image URL encoded in theassets_dev.csvCSV file. For example:<meta property="og:image" content="https://firebasestorage.googleapis.com/v0/b/amia-cis-dev.appspot.com/o/media%2Fimages%2Fopengraph%2F1200x600%2Fog_home_1200.png?alt=media&token=51f9241c-45da-456e-9906-677c2f8fe93a">
-
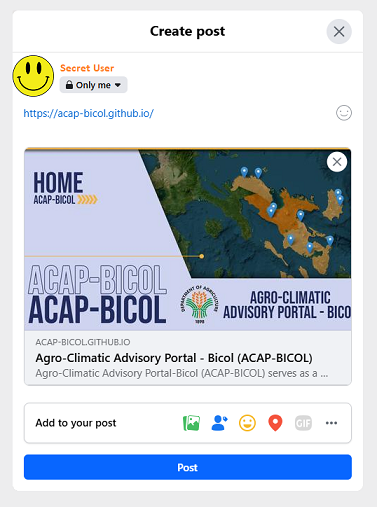
Share one of the public web pages in social media, for example, in a Meta (Facebook) post. Observe if the new Opengraph thumbnails are visible.
 💡
💡New OpenGraph thumbnails may take some time to display the latest pictures from some image hosting providers, such as Firebase Storage, depending on its server settings for
maxAgein seconds, even if its new OpenGrapgh image URL is already visible in the<meta>tag from step #3.